UTAUカバー一覧
サイトが散らかってるのでここに随時まとめる
UTAUの導入、調声方法はこちらからどうぞ
nichijou-love.hatenadiary.jp
気づいた方もいるかもしれませんが、このブログのサイドバーがちょっと変わりました
Pawooのテゥートが表示されているのです!!!
Pawooとは
イラスト投稿サイトのpixivが運営するMastodonという短文投稿SNSのインスタンスサーバーの一つ
どうやってMastodonの自分のテゥートをウィジェットとして表示させたか手順をここに覚え書きとして書いておきます
別にPawooじゃなくてもどのインスタンスでも大丈夫です
マストドンウィジェットウィザードを使った手順を紹介します
HTML出来ないのでつまずいたところは知恵袋でお世話になりました、ありがとうございます
2018/3/27現在のやり方なので、今後変わる可能性があります
まず初めにウィジェットとして貼りたいインスタンスにログインしておきましょう
インスタンスのURLのところにPawooなら https://pawoo.net
friends.nicoなら https://friends.nico
みたいな感じにウィジェットとして登録したいアカウントの各インスタンスのURLを入力
アプリケーション名は自由でいいです
全角ひらがなカタカナ漢字でもいいです
私の場合はPawooのアカウントのID(@Kokonittujam)にしました
そしたら認証画面になるので承認します
そうしたらコードが作成されます
GitHubで公開されているのを使ってもいいのですが、とりあえずダウンロード催促されている方のが最新バージョンとわかっていて安心なので
ウィジェットのファイルをダウンロードします
jQueryはダウンロードしません
大切な情報の項目は全部メモ帳にコピペして解凍したウィジェットのファイルがあるフォルダの中に保存しておきましょう
使えるようにするため、はてなブログのデザイン設定からカスタマイズ
ヘッダのとこのタイトル下のところのテキストボックスにいろいろコピペしていこうと思います!!
マストドンウィジェットウィザードを動かすには、jQueryが必要になるのでGoogleのCDNというものを利用します ホスティングサービス
こちらで公開されています
「3.x snippet:」がこの記事を書いている現在の最新版です
サイトが見れない場合、見つけられない場合は下の
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
をコピペします
これでjQueryが導入できました
ウィジェットのファイルもどこかのホスティングサービスに公開されてたらいいのですが見当たらないので、大切な情報の<head>タグに挿入する方をコピペして
そのコードにある
<link rel="stylesheet" href="mastodon.widget.css" />
<script type="text/javascript" src="mastodon.widget.js"></script>
<script type="text/javascript" src="mastodon.widget-jp.js"></script>
をそれぞれはてなブログでも読み込めるように書き換えます
<link rel="stylesheet" href="mastodon.widget.css" />
のところは<style></style>にしてこのタグの中に、ダウンロードしたウィジェットのファイルのmastodon.widget.cssをメモ帳で開いて全文コピペしてください
<script type="text/javascript" src="mastodon.widget.js"></script>
<script type="text/javascript" src="mastodon.widget-jp.js"></script>
のところは
それぞれ<script></script>にして、それぞれmastodon.widget.jsをメモ帳で開いたときの中身と
mastodon.widget-jp.jsをメモ帳で開いたときの中身を各タグの中に全文コピペしてください
これで下準備は完了しました
HTML5に対応していない他サイトのブログでやる場合は<style type="text/css"></style>、<script type="text/javascript"></script>にしてメモ帳で開いたときの中身を貼り付けてみてください
あとはサイドバーのとこのモジュールを追加からHTMLを選んで、大切な情報の「本文の中に (タイムラインのコンテナ)」の内容
初期設定だと
<div id="myTimeline" class="mastodon-timeline mastodon-timeline-dark"></div>
のところをコピペしてタイトルをMastodonなり、Pawooなりにしたら完成です!!
これ、ブースト(RT)も表記が小さくて自分のテゥートみたいに見えちゃったり、リプも表示されるみたいですね
せめてブーストは相手側のアイコンで表示させてほしかった…今の技術じゃ難しいのかな?
ブログ内の記事にテゥートを埋め込みするにはhttps://(インスタンスのURL)/@(自分のID)で自分のページを開いて、埋め込みたいテゥートの日付部分をクリック
そしたらテゥートのページになるのが確認できると思います
そのURLをいつもはてなブログでURL貼る時みたいにコピペしたら選択肢に「埋め込み」が出てきます
テゥートの埋め込みは意外と簡単だった…
なんだってー!UTAU公開から10周年だと…!?
ってことで、ここにっつじゃむさん(UTAU初心者)が趣味で楽しんでるいつものUTAUの調声(初心者レベル)をざっくり晒す記事です
初心者でもある程度うまく多少人間っぽくUTAわせられる手順(色々なツールの導入方法が簡単とは言っていない)だと思います
大体調べて出てくる情報 メモ書き 長い
いきなり手順から見たい人はとばしてください
勿論Windows版基準なのでMacの方は頭で置き換えてやってください
もうご存知の方もござりましょうが、パソコン上で歌詞とメロディを入力したら歌ってくれる歌声合成フリーソフトです
歌声合成ソフトといえば初音ミクなどで有名なVOCALOID(通称:ボカロ)が有名ですがこちらはどちらのバーチャルシンガーも販売されている有料のソフトです
ですが、UTAUは歌わせるツール自体も無料、
UTAU用音源の作成もユーザーが自由に制作していいので
インターネット上で無料で自由に公開されています
※一部例外あり
まあ説明はいいからようつべやニコ動でUTAUやら気になった音源名で検索して聞いてみてよ
Twitterで #ナビルナ版深夜の真剣お絵かき一本勝負 という企画を開催しています
という告知です
このページではプロフィールの補完、ルール等を記載します
個人のブログ内の記事でごめんなさい…
続きを読む
VirtualTabletが楽しかったので紹介
WindowsのタブレットやAndroidのタブレットやスマホを、USB、Bluetooth、Wi-Fiのどれかでパソコン(Windows、Mac)と接続してペンタブレット替わりにしてスマホ上で入力しちゃう面白いアプリです
筆圧感知のない機種でも楽しめますが、筆圧感知のある機種だと筆圧もちゃんと反映されるのでもっと楽しめます
【2019/1 追記】
これは液タブ化というより描いた線が表示されるだけの板タブ化って感じで捉えてほしいです
液タブ化したい人はこっちもどうぞ(ちゃんとできるとは言ってない)

ASUS ZenPad 3 8.0 (Z581KL) ブラック 【日本正規代理店品】(ヘキサコアCPU / 4GB / 32GB / 7.9inch) Z581KL-BK32S4/A

ASUS ZenPad S 8.0 (Z580CA) ホワイト【日本正規代理店品】(Intel Atom Z3560 / 4GB / 32GB / 7.9inch) Z580CA-BK32S4/A

Wacom Bamboo Stylus feel CS300UK

ワコム Bamboo Smart for Samsung Galaxy Note CS310UK

【日本正規代理店品】 Adonit Jot Touch with Pixelpoint ブラック ADJTPPB
他にも機種はありますが、いつものごとく大体です AboutSimple
スタイラスペンは使ったことがないので使えるかどうかもわからない…レビュー見て判断したので使える機種では使える…はず…
どれも発売日が古いような気がするが‥
ちなみに自分が使っているスマホはこれです
GalaxyNote8が前作のGalaxyNoteが日本で出てから3年振りに日本で発売ということで銀河帳面縁辰使いのこの私がギャラノについていろいろまとめました
— K.K.にっつ.jam (@Sakunome3) 2017年10月18日
マジで小さい液タブなので落描きするのに向いてます
韓国のものに抵抗がないなら是非おすすめしたいシリーズです pic.twitter.com/BjEdqQ1Ekh
【2018/3/30 追記】
この記事のとは趣旨がずれますけど、Android7.0(Nougat)以降ではペンタブレットが使えるみたいですね…驚き
Server Applicationsという項目のところからダウンロードできます
www.sunnysidesoft.comWindowsPCでは.NET framework 4(以降)というのがパソコンに入ってないと使えないみたいです
恐らく元から標準で入ってたり何らかのソフトを入れる際によく催促されたりするものなのでほとんどの方はそのまま使えますが、入れていない方はインストールしてください
インストール中ウイルスソフトなどの忠告みたいなのも出ますが許可してあげましょう
Androidアプリの方を立ち上げるとこんな画面になります
接続方法は上の段の左からWi-Fi、Bluetooth、USBです

親機も設定を立ち上げましょう
親機がWindowsならスタートメニューからVirtualTablet Serverの項目が見つかると思います
もし見つからなかったら、C:\Program Files (x86)\VirtualTablet ServerにVirtualTablet Server.exeがあるのでそこから設定画面を起動しましょう

入力モードはペンで、必要に応じて[筆圧の敏感度]、[カーサーの敏感度]のバーを調節しましょ
Wi-Fiで接続する場合

パソコンの方に表示されているサーバーIPを入力して接続すればOKです
USBで接続する場合

スマホ本体の開発者モードを有効にしてください
本体の設定から端末情報のビルド番号を超連打すれば有効になります!楽しい
そうすると本体の設定に「開発者向けオプション」という項目が増えますので、そこから「USBデバック」をONにします
Windowsを使用している場合はAndroidUSBDriverをインストールしてくださいとなっているのでインストールします
Google先生で【機種名(型番みたいなのでも○) ADB [検索]】すれば見つかります
大体機種のサポートページに置いてあります
有名メーカーならこちらにリンク集があります
OEM USB ドライバのインストール | Android Studio
auで国内メーカーの機種を使ってる人はここから探すと探しやすい
各ADBドライバ | Android(TM) 技術情報 | au
Samsung製の場合、SmartSwitchかKiesというソフトをインストールすれば一緒についてくるはず
新しい機種ならSmartSwitchでよいかと
www.galaxymobile.jp Smart Switch(スマートスイッチ)アプリのサポート対応端末を教えてください。
上でサポートされていない古い機種ならKies
ちなみに自分の機種はSmartSwitch対応だった
インストール完了したらUSBで接続
Bluetooth派の人ごめんなさい…手持ちのパソコンがBluetoothに対応してないので説明ができません…
まあいつもの要領でやればできるんじゃないんですかね(投げやり)
今回使用したのは公式サイトのサポートされるグラフィックスアプリケーション(Supported Graphics Applications)にも載ってあったCLIPStudioPaintです
ぶっちゃけるとどうやらTabletPC APIで筆圧感知してるか何かなので、TabletPC APIが対応しているソフト(フリーならFireAlpacaやMediBang Paint)を使えば、公式の説明にないソフトでもだいたい筆圧感知してくれます
逆に言うとTabletPC APIは新しい規格?なのでWinTab APIだけしか対応していない古いソフト(無印SAIとかAzPainter2とか)は筆圧感知しません
公式サイトに書いてあったWindows版のGIMPくんとInkscapeくんという2大オープンソース有能フリーソフトが対応してないのはなんでなんだろうね、この辺が絡んでるんかな?
上の事は筆圧感知する端末使ってる人だけ頭に入れておいてください
改めて言いますが筆圧感知のない端末で筆圧使えなくてもある程度描くことはできるので…マウスよりはましだぞ…
見苦しいかもしれませんがこっから先は雑な落書きがあります
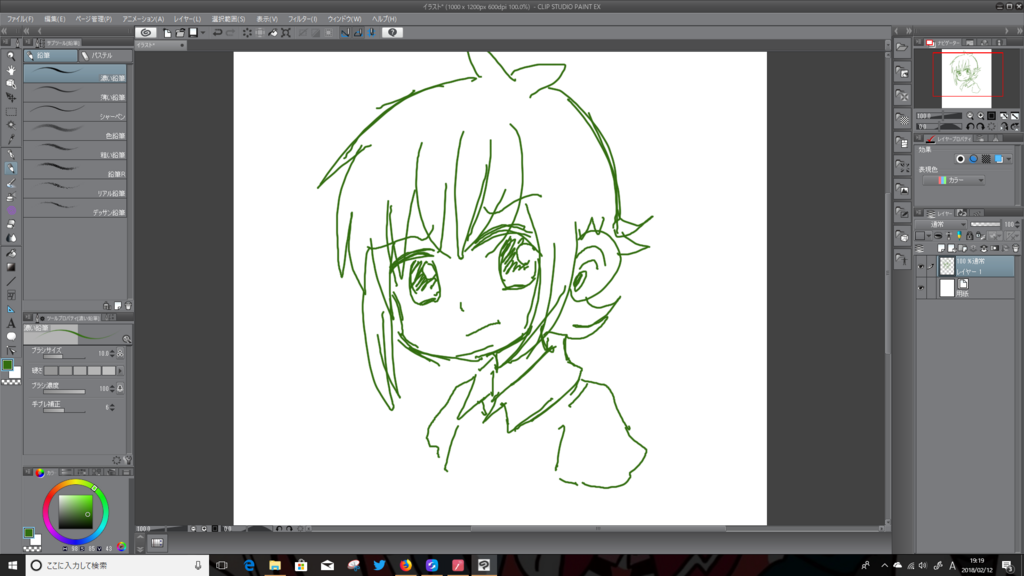
クリスタのWinTab APIモードで書いた場合


自分が筆圧強いせいで見て気づくか分かるか分からないか微妙ですが、筆圧が効かない場合はこんな感じで描かれます
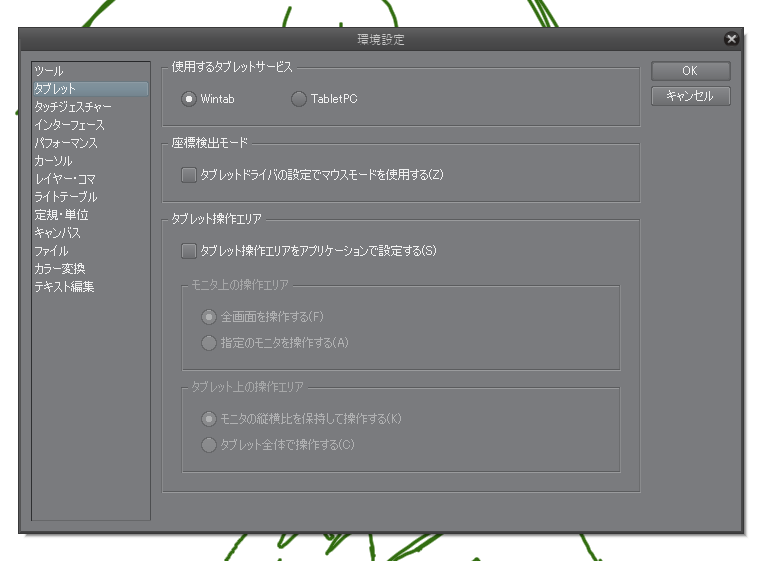
クリスタで筆圧感知させたい場合TabletPC APIモードに切り替える時は、ファイルタブから環境設定

タブレットの項目にある「使用するタブレットサービス」をTabletPCにしてOK

これで筆圧が効くようになります
クリスタのTabletPC APIモードで書いた場合


ペンのサイズとかは変えてないです、筆圧が効いてる証拠ですね
たのしい…
実用的かは別として結構楽しいので皆さんも試してみては?
【2018/2/17 追記】
筆圧感知のない機種(Qua tab)で試してみました
開発者モードはONにしましたが特にADBはネットからダウンロードしてインストールしなくても出来ました
よく見たらUSB繋げたら謎のCDドライブ現れてそこにADBドライバー入ってますね…そういう機種もあるみたいです
筆圧感知のない機種で画面に絵を描きたいときはクイックオプションの左ボタンを押し続けるをON



無料版だと一分以上接続できないので、一分以上の接続をするには有料版必須みたいです
【2019/1 追記】
液タブ化したい人はこちらもどうぞ
MusicMakerを購入したのでぽたぽたぽちぽちと
音楽作成ソフトMusicMakerを入手するにはいくつか手段があるのですが
Music Maker MX2|製品情報|AHS(AH-Software)
家電量販店によく置いてあるのはこれ
Vocaloidの結月ゆかりさんにバンドルされてたりするのはこれの簡易版
ダウンロード版のみ
日本語対応だったらこれが最新
2018/12現在2019verに変わってる事を確認
https://www.magix.com/us/musik/music-maker/
簡易版の無料版、廉価版のPlus版、いろいろセットになって付いてくるPremium版があるみたいですね
廉価版って「れんかばん」って読むんですね…ずっと「けんかばん」だとばかり思ってました…(漢字変換出来ず今調べて初めて知った)
store.steampowered.com有料版は2017で止まってる?みたい?
Steam Developer: MAGIX Software
Premium版はWindowsStoreには置いてないようです
この辺が目につきやすい入手手段ですかね
好きなボカロPさんが使ってると聞き、憧れを抱いて購入したMusicMaker
しかし皮肉にも年末セールの安さに惹かれて購入したMusicMaker Plus WindowsStore Editionは日本語非対応で、なんと新年明けてその数日後に日本語最新版のMusicMaker 2018 PremiumEditionがリリースされたのだ!!
タイミングが悪い…
英語がわからないので泣く泣く2018 Premiumも購入
まあ両方とも定価じゃなくてセール価格だったのである程度そこだけ助かったが…
日本語非対応 定価7,000円ほど(セールで3,500円ほどになることもあり)
どうやらMusicMakerのバージョンは26らしい
買い切りタイプ、付属するVST音源もループ音源もそこそこだいぶ豊富、ストアがない
VST読み込み機能はあるけどVSTi音源の追加は出来ないっぽい?
日本語対応 定価11,299円(運が良ければセールとチケット活用で半額ほどになる)
こちらはMusicMakerのバージョンは25みたいです
買い切りかと思いきや、かなり少なめの内蔵音源+用途別に小分けされたストアの音源8種類分のクーポンが付いてくるというもの
それ以上のVST音源やループ音源をストアから入手する場合はクレカなりペイパルなりして買わなきゃいけない
ここで選ぶチョイスを間違えたらくっそーーっ!!と音源を買うはめになるので慎重に作りたい音楽使いたい用途を考えて試聴再生してから選んでください(失敗した人より)
StoreEditionの方で読み込めなかったVSTiは難なく読み込んでくれる ありがたや
英語でもいいやとケチってある程度の音源を使いたいならMusicMaker Plus WindowsStore Edition
ダメダメ!日本語がいい!!VSTi使えないと死ぬ!!!って人はMusicMaker PremiumEditionって感じですかね
サウンドプールを保存しているフォルダが同じだからなのか何故かWindowsStoreEditionの方の音源がPremiumEditionの方に表示されたり、その逆もあったりするけど音源の併用は出来ないみたいです
ということで自分のように安さに惹かれて買い切りMusicMaker Plus WindowsStore Edition買ってしまった人向けにほんのちょっとの助けとして、ある程度の2018PremiumEdition日本語版のスクショを撮りました
抜けはありますが”ある程度”なので許してください よく使いそうなツールバー、設定、サウンドプールなどです
金に余裕があるんだったらちゃんと日本語版買うんだぞ!!それか他のDAW使うか
違うとこもありますが参考にどうぞ
続きを読むパソコン移行ついでに覚え書き
どうやら移行した新しいパソコンは、HDDが読み込まないのかそもそも初めから入ってないのか今使えるのがSSDの容量だけなので、ぶっちゃけ前使ってたノーパソより容量が少ない
グラボ買って載せるついでにその辺もパソコン買った店に見てもらいたいので、しばらくの辛抱として容量をできるだけ削減することにした
お絵かきしている身で容量かさばりそうなものといえばテクスチャ…
ソフトによっては専用フォルダにボン!!と画像データを入れるものも多々あり、複数のソフトを併用していたらあちこちに同じ画像ファイルの複製を作らねばならず、この辺かさばって容量の無駄!と思えば無駄と思う部類である…
そこでこの機会を機にファイルをコピーしてあちこちに複製するのではなく、シンボリックリンクにして容量を削減することに
その前にシンボリックリンクと言われてもシンボリックリンクが何なのかわからない人がいるかもしれないので、リンクの種類(ソフトリンク)についていろいろ
なんかいろいろなものがあるらしい
右クリックすれば誰でも簡単に作れるみんなにお馴染みのやつ
ただしこいつの正体は拡張子.lnk
中に元の場所がテキストとして書かれたファイルなので元のファイル、元のフォルダとして扱ってくれない
面白いのはウェブサイトやWindowsの設定項目なんかでも作れるところ
コマンドからでしか作れないのでちょっと上級者向け
フォルダやファイルを実体がなく複製させるって感じ
ショートカットとは違い場所がリンク先に変わることなくクリックしたとこからの続きになります
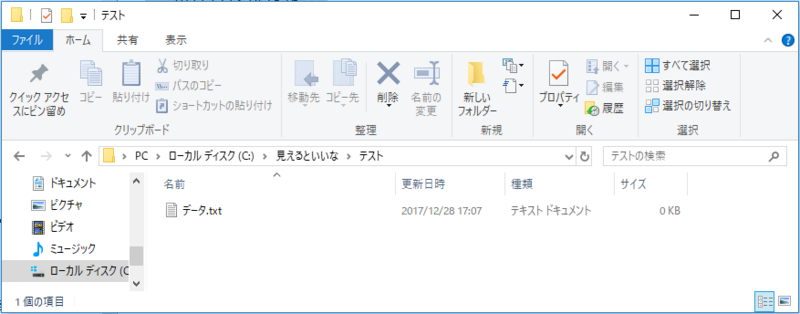
試しにCドライブ→テストのフォルダをCドライブ→見えるといいなのフォルダの中にショートカットとシンボリックリンクで作った時の違いです

ショートカットはショートカットと
シンボリックリンクはファイルフォルダーという説明になってますね
それぞれクリックします
上に書いてあるファイルの場所に注目してください
ショートカットだと

こうで
シンボリックリンクだと

こうなります!!
やっばーい
他にもフォルダでしか作れないジャンクションなどがあります
ソフトリンクのほかにもハードリンクとかもあります
その辺のより詳しい説明はこちらのサイトの記事へどうぞ
http://www.atmarkit.co.jp/ait/articles/1306/07/news111.html
本題へ戻ります 覚え書き
シンボリックリンクを利用してSAIの中のテクスチャのフォルダをSAI2でも使えるようにした時の手順です
パソコンの管理者アカウント(ownerとかadministrator)でログインしている必要があります
スタート画面からWindowsシステムツールの中にあるコマンドプロンプトを右クリックして管理者として起動を選びます
ユーザーアカウント制御をOKして起動したら、cdコマンドでショートカットを置きたいフォルダの場所に移動します
今回はSAI2の中に無印のSAIのテクスチャフォルダのリンクを貼りたいので、
とりあえずSAI2のexeを置いてるフォルダまでファイルエクスプローラーで開いて、今開いている場所がどこかわかる部分をクリックしたらテキストになるからそれをコピーしてコマンドプロンプト上で
自分の場合は
cd "C:\Program Files\sai2-20171221-64bit-ja"するとSystem32とかの部分がSAI2のフォルダに動くのでそうなったのを確認したら
mklinkコマンドでシンボリックリンクを作ることを指示して、
作りたいリンクのフォルダ名とリンクさせたい場所(無印SAIのテクスチャフォルダ)をコマンドプロンプト上に書き込みます
SAIのテクスチャフォルダもさっきのSAI2の置いているフォルダの場所のようにファイルエクスプローラーで開いて開いている場所のテキストをコピーします
シンボリックリンクでblotmapフォルダのリンクを作成したい場合は
自分の場合は
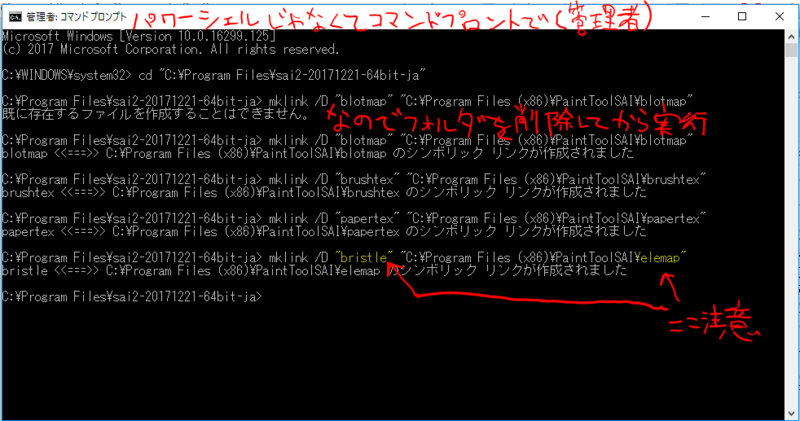
mklink /D "blotmap" "C:\Program Files (x86)\PaintToolSAI\blotmap"後は下の画像のようにリンクしたいテクスチャの入ってるフォルダをmklink /Dしていけば使えるようになります

注意なのがブラシ画像の入ったフォルダが無印SAIではelemap、SAI2ではbristleという名前になっているので
mklink /D "bristle" "C:\Program Files (x86)\PaintToolSAI\elemap"これを応用してテクスチャデータをひとまとめにフォルダの中に入れて、画像データのシンボリックリンクを各ソフトのテクスチャ読み取りフォルダの中に作成するってのもいいかもですね